
主な対象読者
「 HTML に直接書いた CSS が当たらない」という現象が起きている方
特に
- HTML コーダー
- フロントエンド開発者(Web)
概要
「 HTML に直接書いた CSS が当たらない」という現象があったので、原因を探してみました。
調査
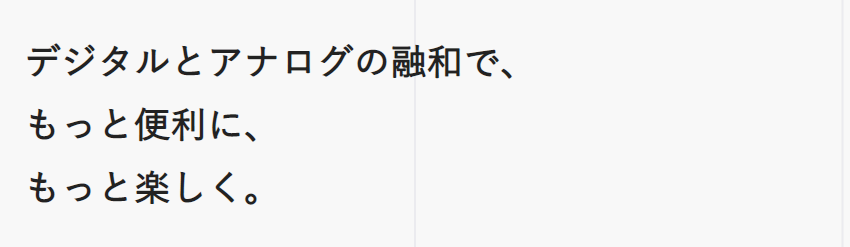
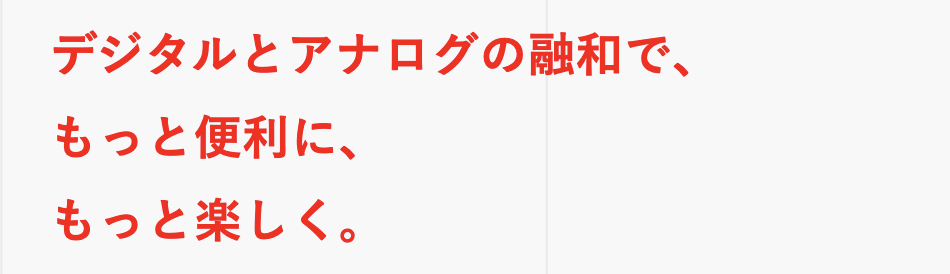
まず該当の箇所を見てみました。

フォントが当たっているので、 CSS ファイルに書いたスタイルは当たっていることが分かります。
しかし、 HTML に直接書いてある style="color: red;" だけ当たっていないようです。
<p style="color: red;">デジタルと<wbr>アナログの融和で、<br>もっと便利に、<br>もっと楽しく。</p>Consoleを確認する
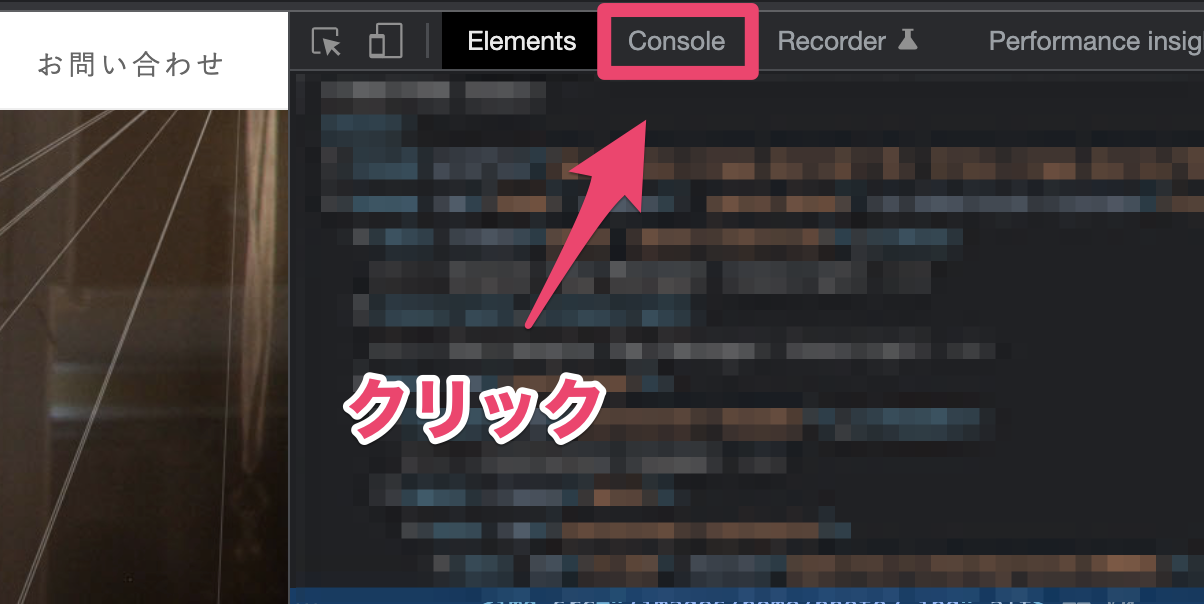
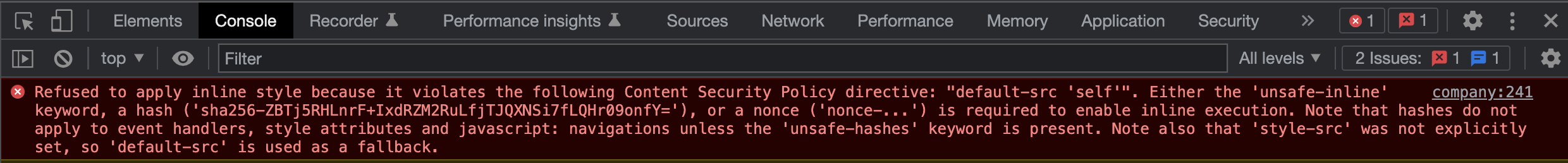
Chrome のデベロッパーツールを開き Console タブを開いたところ、エラーが出ていました。

デベロッパーツールの上側にConsoleタブがあります。


Refused to apply inline style… と出ているので、どうやら今回の原因と関係があるようです。
原因
上記のエラー文を翻訳してみたところ、今回の場合誰かが設定した Content Security Policy(通称 CSP)によって、インラインのスタイルがブロックされてしまっているようでした。
解決方法
バックエンド・サーバー担当以外の人
スタイルを外部のCSSファイル内でなるべく書くようにしてみましょう。
それが難しいのであれば、バックエンドもしくはサーバーを設定した方に、CSPの style-src に unsafe-inline を許可して欲しいと伝えましょう。
バックエンド・サーバー担当の人
リスクを考慮しながら、HTTPのレスポンスヘッダーにある Content-Security-Policy の style-src に unsafe-inline を追加しましょう。
style-src: 'self' 'unsafe-inline'またCSPを設定する時は、事前周知をした方が良いと思います。
結果
上記を実施すると、問題無く style="color: red;" が当たりました。

まとめ
HTML に書いた CSS だけが当たらないというのは、未知のパターンになると思います。
困ったときは Console で、エラーを見る習慣を付けると良いと思います。
この記事で早期解決になることを願います。
![input[type="number"]における全角入力対応をChromium/WebKitへ提案と実装をした話 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/72p4chSEDv2ghmnU9xADoSgwBWvhGumO.jpg)
![今のところinput[type=”number”]を使わない方が良い理由と代替案 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/OlRJZKUrVhcZSaTzc1CW5EXQQAhummzX.jpg)
