はじめに
Webサイトで上位表示を狙う場合、ページの表示スピードはとても重要です。
WordPress で作成されたページの表示速度改善のため、 Nuxt3 を使いサイトをSSG化することで表示速度の高速化を狙っていきます。いわゆるヘッドレスCMSです。
環境
- WordPress 6.2
- Nuxt3
- MySQL 5.7
実装手順
WordPress環境の構築
dockerを使って WordPress の環境を構築していきます。
ここでは、Docker HubにてWordPress Official Imageの例となっているコードを参照していきます。
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- ./backend:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
docker compose up でコンテナを立ち上げると localhost:8080/wp-admin から WordPress の管理画面へ接続することができるはずです。
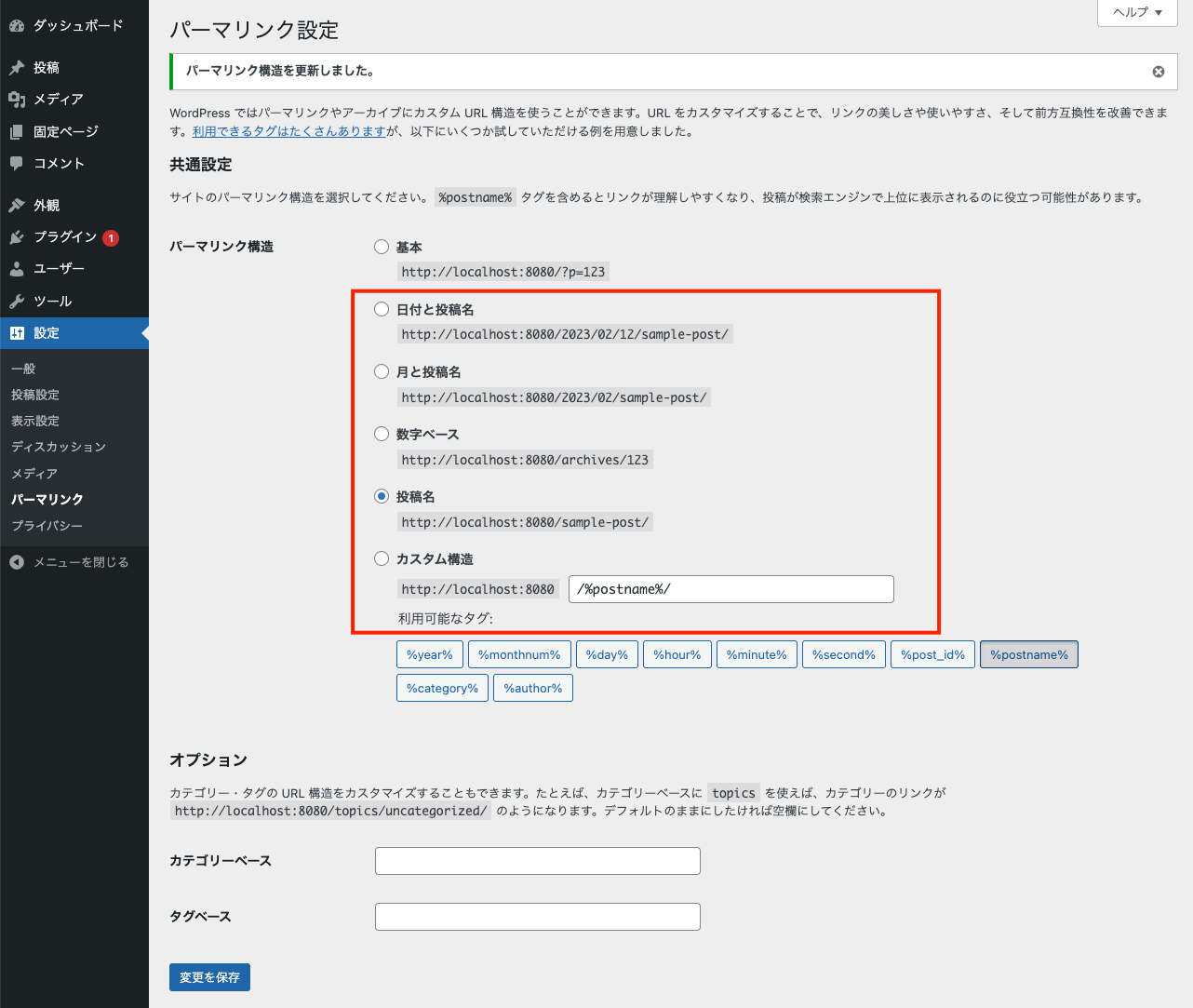
ここで忘れてはいけないのは パーマリンク構造をデフォルト(基本)から変更してください。
基本のままだとWP REST APIが表示されないのです。

Nuxt.js環境の構築
Nuxt.jsの環境も構築していきます。
先ほどWordPress環境を構築したdocker-compose.ymlに追記していきます。
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- ./backend:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
# Nuxt.js用追記ここから
nuxtjs:
image: node:14
user: node
working_dir: /home/node
tty: true
ports:
- 3030:3000
- 24678:24678
volumes:
- ./frontend/:/home/node/
# Nuxt.js用追記ここまで
volumes:
wordpress:
db:
再度、ターミナルから docker compose up —build でDockerを立ち上げ、nuxtjsコンテナ内で操作を行なっていきます。
docker-compose exec nuxtjs bash
npx nuxi init nuxt3-app
cd nuxt3-app
npm install
npm run devlocalhost:3030からNuxt.jsの画面が開くことができると思います。

WordPressの記事をNuxt.js側で取得する
WP REST APIからWordPress側で投稿した記事情報を取得していこうと思います。
WP REST APIはFetch APIを使用して取得していきます。
pagesディレクトリを作成し、 pages/index.vue に入力していきます。
<script setup>
const { data: posts } = await useFetch('http://localhost:8080/wp-json/wp/v2/posts/');
</script>
<template>
<ul>
<li v-for="post in posts" :key="post.id">
id: {{ post.id }}<br> <!-- 記事ID -->
slug: {{ post.slug }}<br> <!-- slug -->
title: {{ post.title.rendered }}<br> <!-- 記事タイトル -->
contentTitle: <span v-html="post.content.rendered"> </span> <!-- 記事の内容 -->
</li>
</ul>
</template>
post.content.rendered は v-html ディレクティブを用いて出力してください。
post.content.rendered をそのまま出力するとサニタイズ処理されてしまい、HTMLタグが文字列として出力されてしまいます。
app.vueのタグを NuxtWelcome から NuxtPage へ変更します。
<template>
<div>
<!-- <NuxtWelcome />-->
<NuxtPage />
</div>
</template>
localhost:3030 で記事情報が取得できていることを確認してください。
最後に
以上が Nuxt.js のSSGを用いて WordPress の記事を表示する手順でした。
これから WordPress のヘッドレスCMS化を考えている方は是非ご参考にしてください。