
はじめに
GCP を使用しているサイト管理者の皆さん、データポータル改め Looker Studio (名称が変更されましたが、まだちょっと馴染みがないのでここではまだデータポータルと呼びます)は活用していますか?
データポータルとは AWS のQuickSight、MicrosoftのPower BIといったものと同様のいわゆる BIツール です。「データポータル」でネット検索すると、GoogleアナリティクスやYoutubeアナリティクスの分析レポートを作成するためのツールとして広く紹介されていると思いますが、データポータルには Google Cloud に設置したLoadBalancerやGoogle App Engineのアクセスログ、またはCloud SQLなどのデータベースをデータソースとして使用することができます。しかも無料で!(※当然制限はあり)
今回は Google App Engine を採用したWebサイトを対象として、実際のデータポータルを使ったダッシュボード作成手順をご紹介したいと思います。
※ この記事の対象となる方
・ GCP(Google Cloud Platform) でWebサイトを管理・運営している方または導入検討されている方
・お手軽で安価にアクセス解析が可能な環境をお探しの方
目標
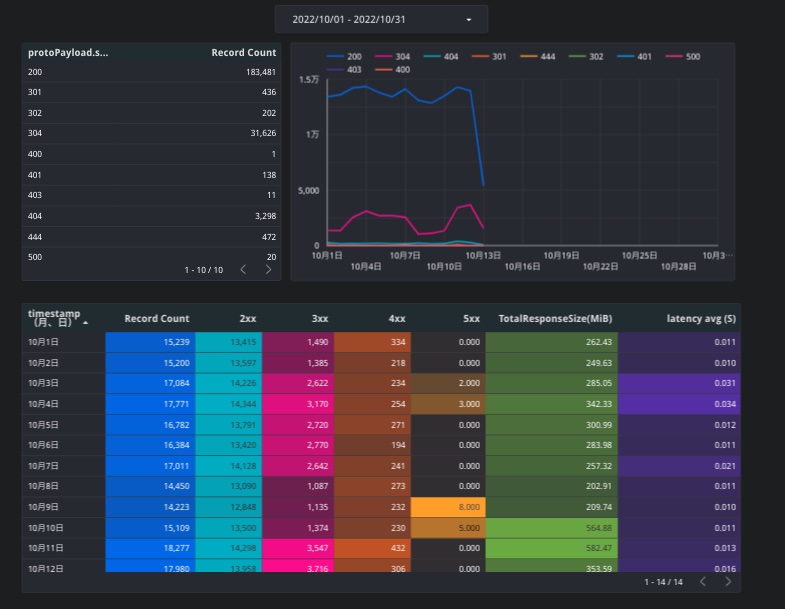
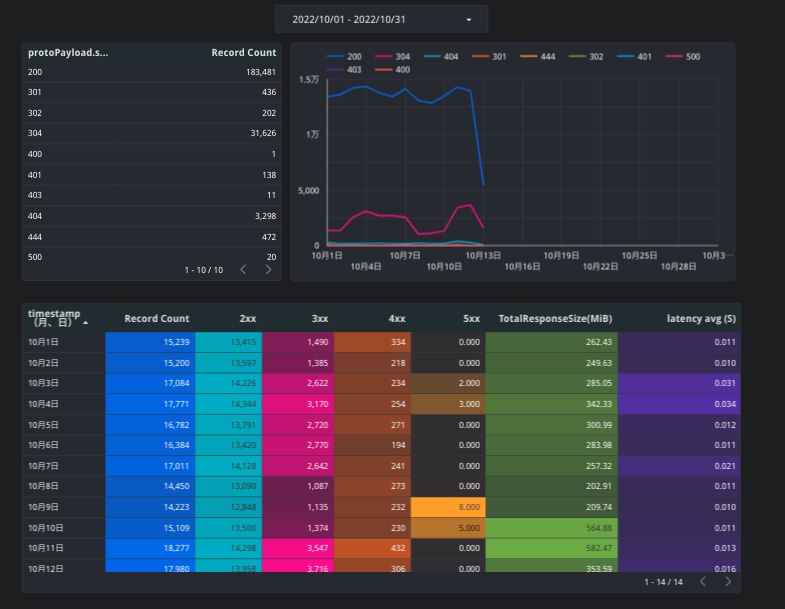
日々のアクセスログを可視化するために以下の様なダッシュボードを作成します。

手順
1. ログデータ流し込み設定
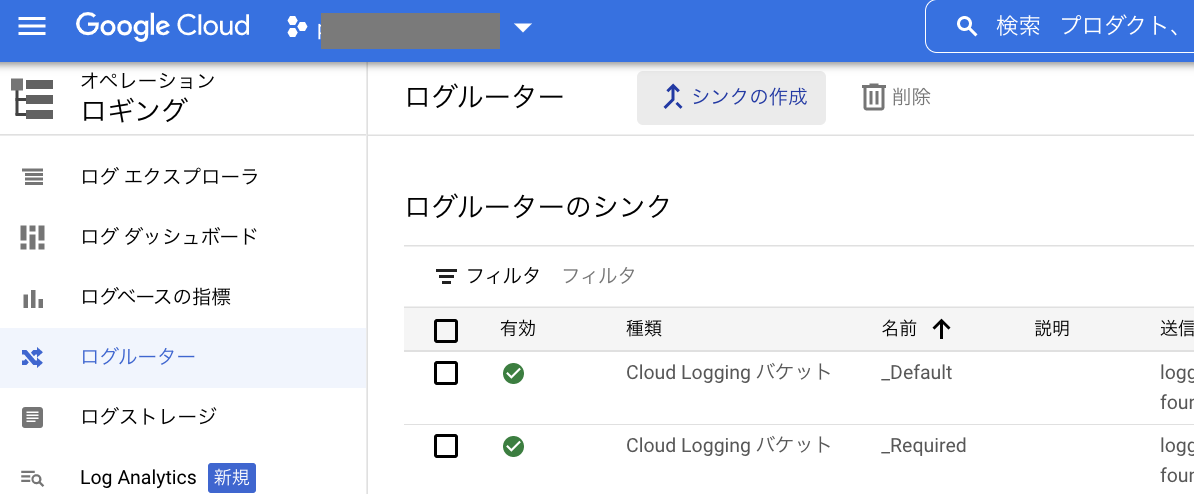
GCP管理画面 > ロギング > ログルーター の画面で BigQuery にログを流し込む設定を行います。
( BigQuery とは GCP のビッグデータサービスです。今はログデータがこのサービスを経由しますということだけ認識していればOKです)
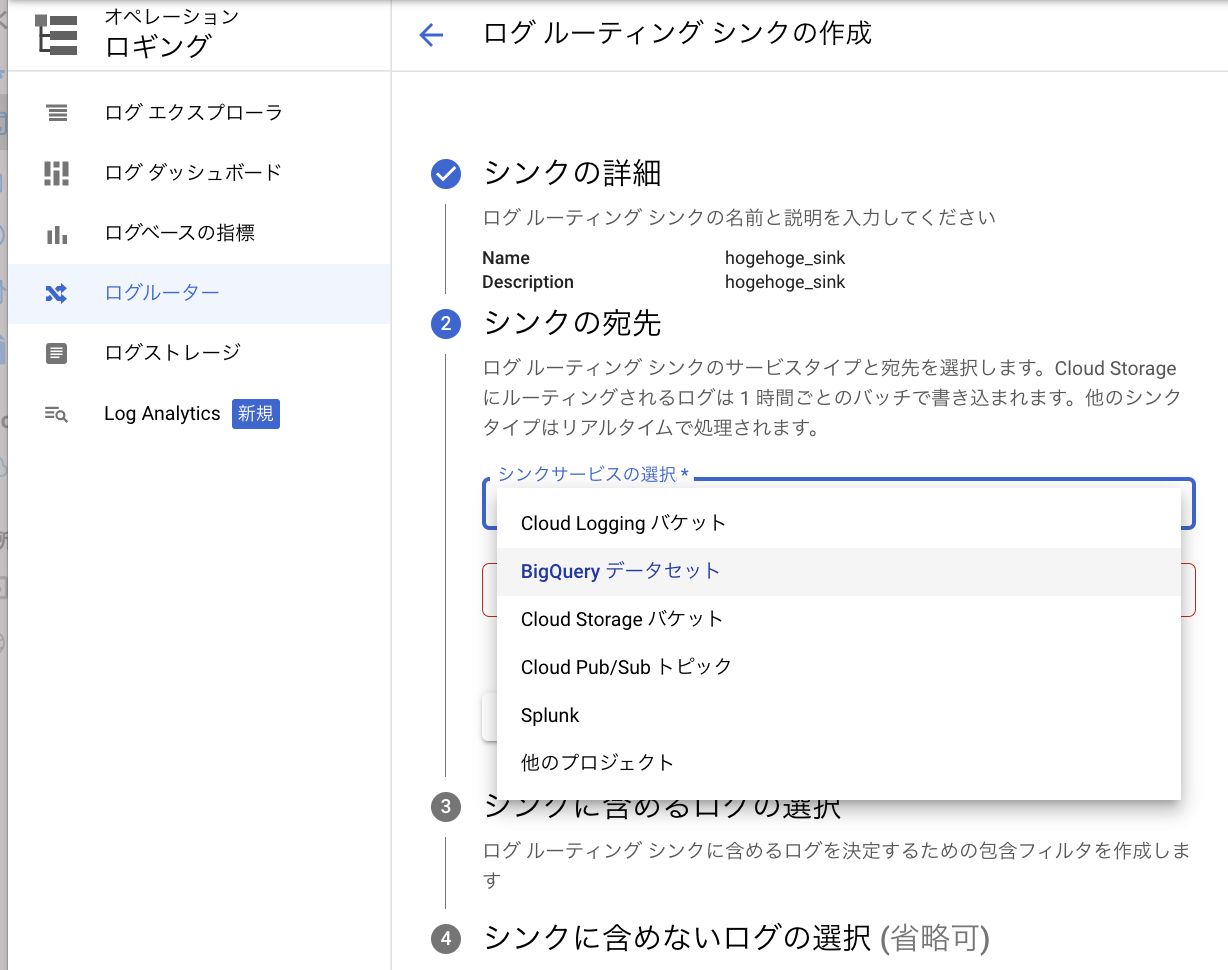
[ シンクの作成 ] をクリック

宛先を BigQuery データセットとし、新しいデータセットを作成します。

ログの流し込みはこれだけで完了です。
2. データポータルの準備
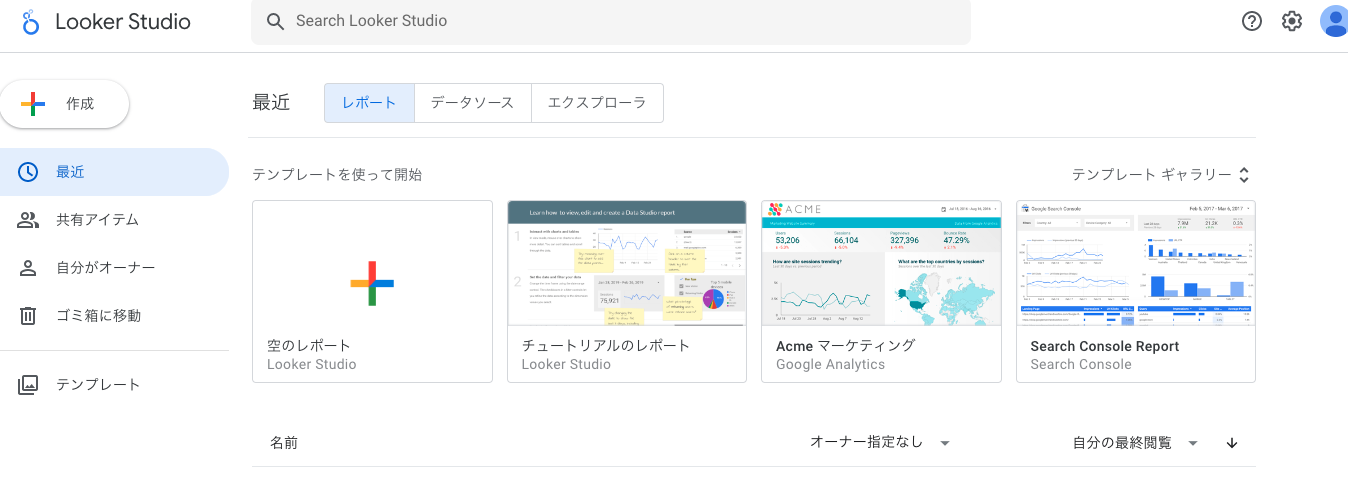
データポータル( https://datastudio.google.com/ )にアクセスします。
[ 空のレポート ] をクリックして作成を開始しましょう。

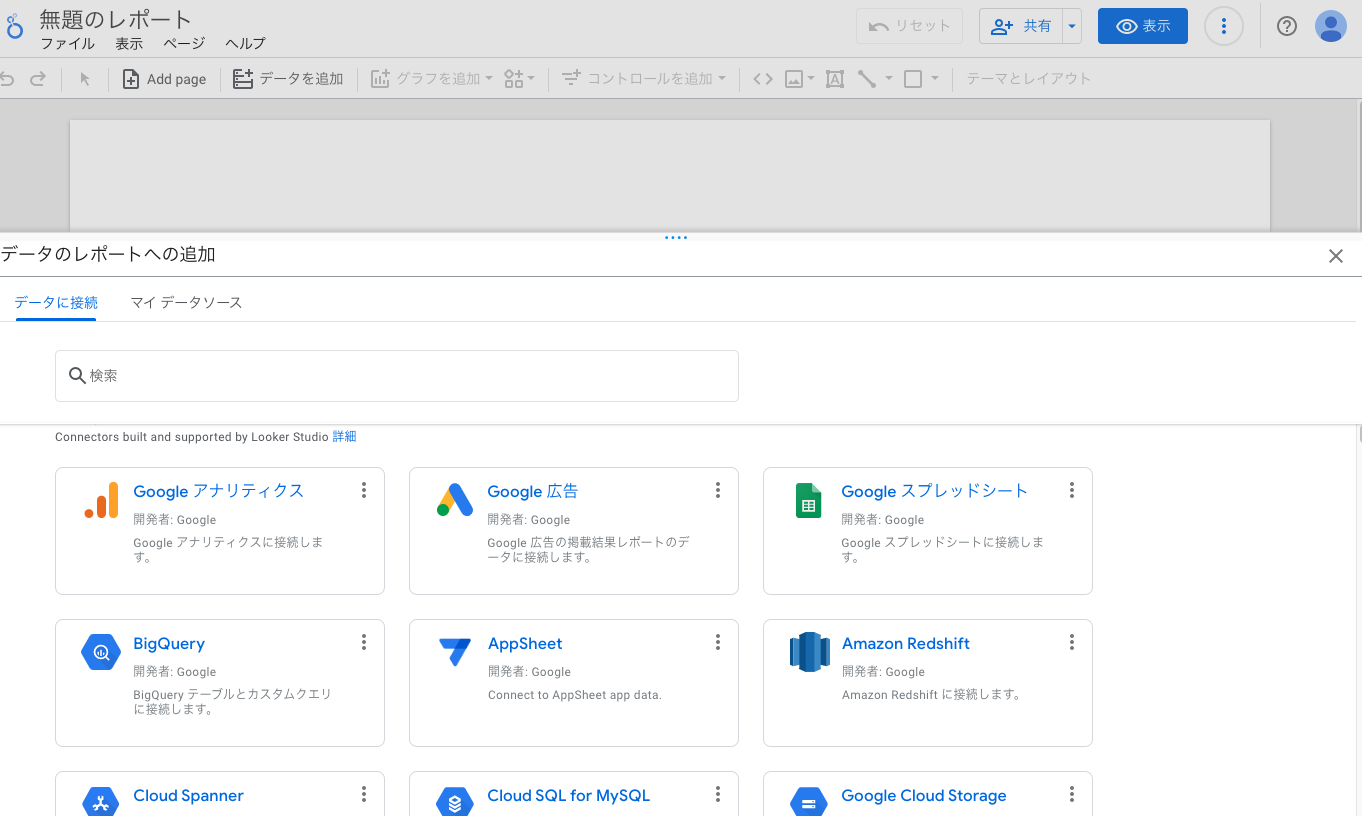
データソースを選択する画面になります。ここで [ BigQuery ] を選択します。

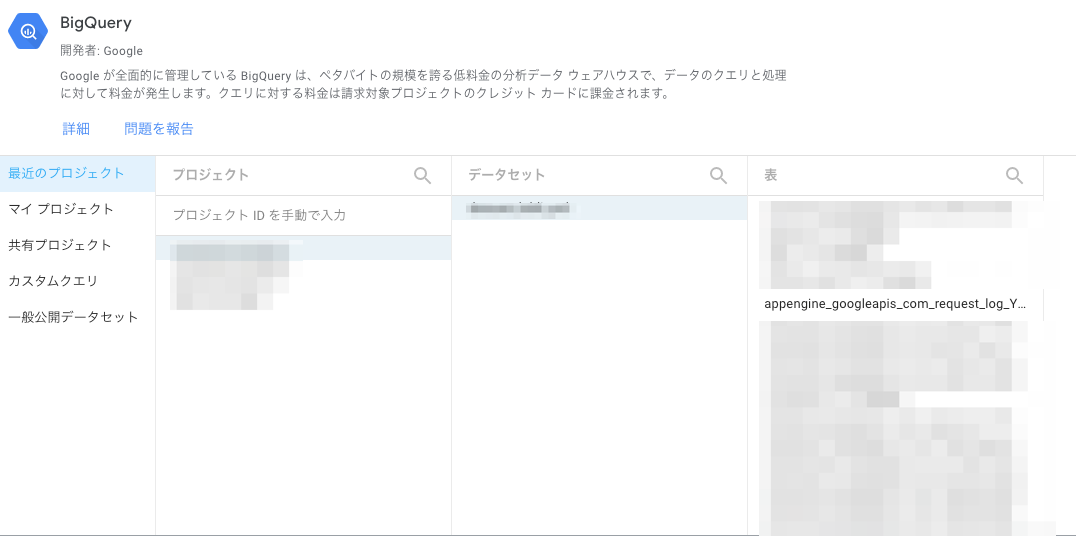
BigQuery へのログの流し込みが正常に完了していると、ここにデータセットが表示されます。この中の [ appengine_** ] を選択して追加すれば準備完了です。

3. 表・グラフの追加
3.1. 見た目のテンプレート選択
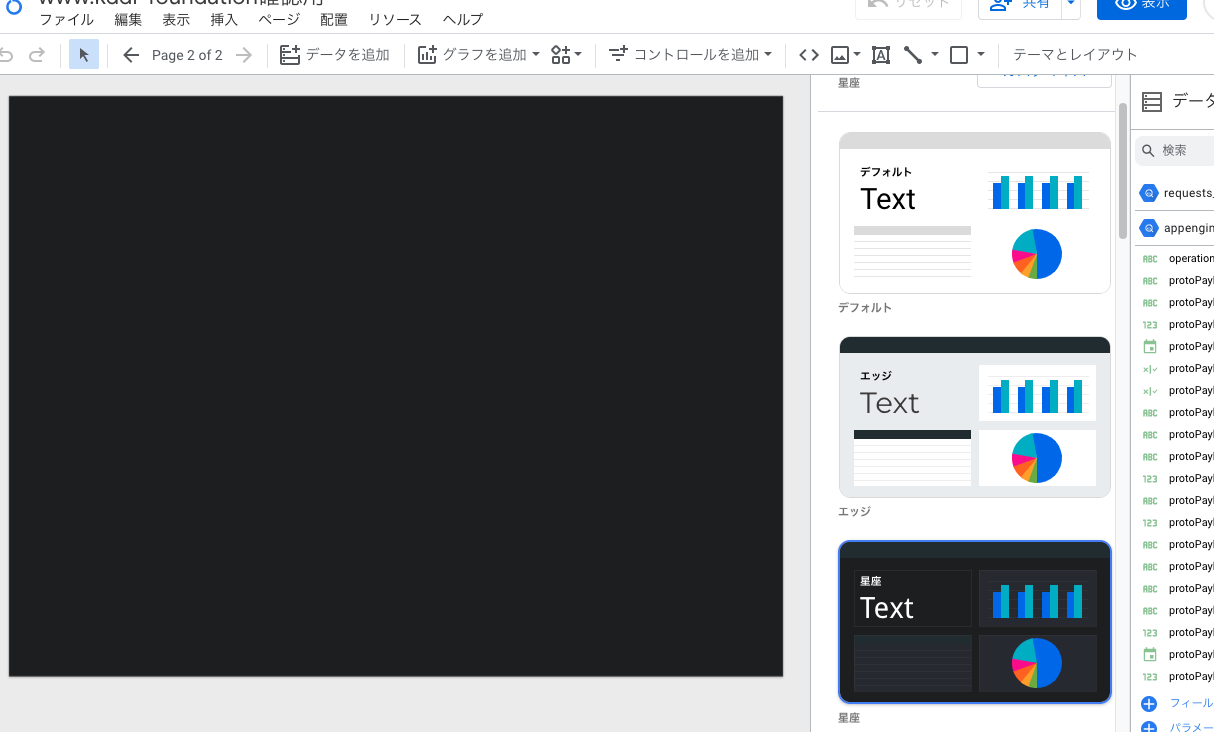
まずナビゲーションメニュー右上にある [ テーマとレイアウト ] から、見た目のテンプレートを選択します。ここは特にお好みで何でも良いのですが、筆者はかっこいい黒背景のものをいつも使用しています。

3.2. ステータス数一覧表の追加
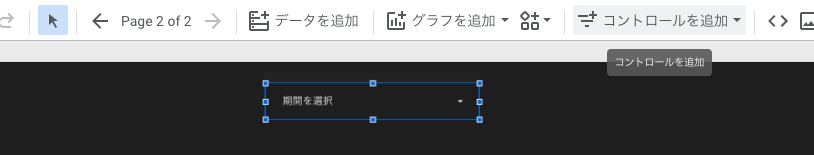
次に、 [ コントロールを追加 ] から "期間設定" を追加し、デフォルトの日付範囲を今月にしておきます。最終的にダッシュボードが完成した後、このコントロールですぐに表示したい期間を変更できるので便利です。

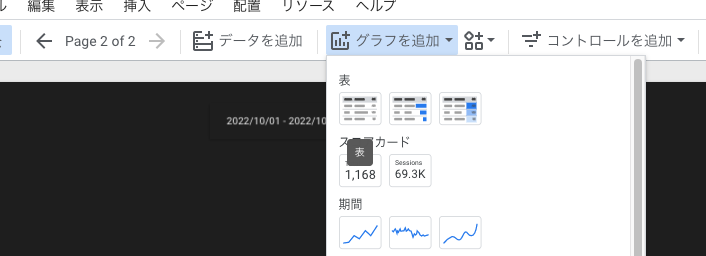
[ グラフを追加 ] から "表" を選択します。追加した表を選択した状態で、右側のペインで各種データを設定していくことができます。

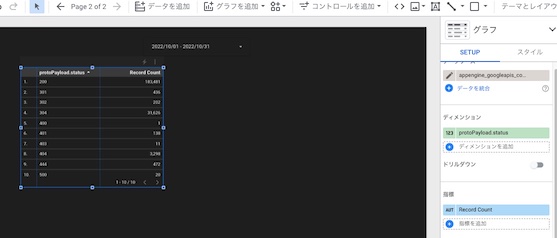
ディメンションに "protoPayload.status" を、指標に "Record Count" を設定、並べ替えも "protoPayload.status" で昇順にしておきましょう。あっという間に月間のステータス数の一覧表を作成することができました。ここで作成した表は全てcsvにもエクスポートできて便利です。

3.3. ステータス数グラフの追加
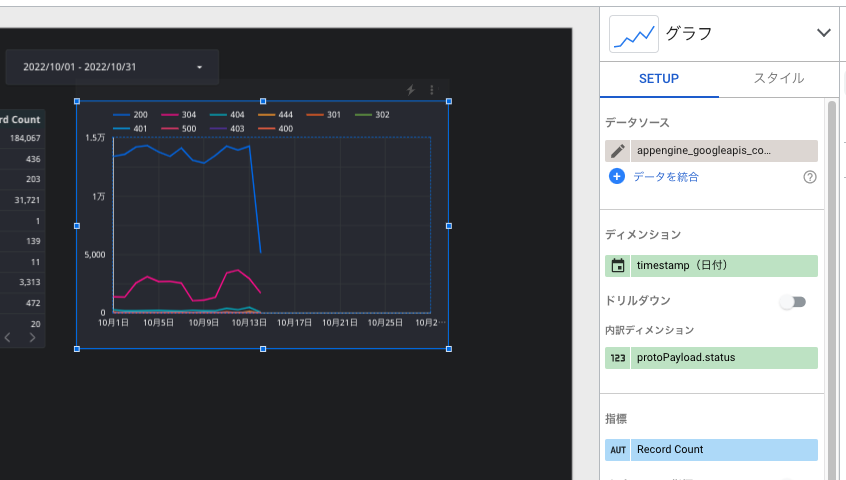
グラフも同じ用に簡単に作成できます。 [ グラフを追加 ] から "期間の左側のグラフ" を選択し、ディメンションに "timestamp" を、内訳ディメンションに "protoPayload.status" を設定しましょう。

3.4. デイリー流動数の表の作成
最後のデイリー流動数の表は関数を使う必要がある応用編です。
3.4.1. ステータス数の追加
[ グラフを追加 ] から "表のヒートマップ付きのグラフ" を選択しましょう。特異なデータがあると色が変わり目立つためおすすめです。
ディメンションは "timestamp" とし、アイコンをクリックして日付の単位を "日付" にします。
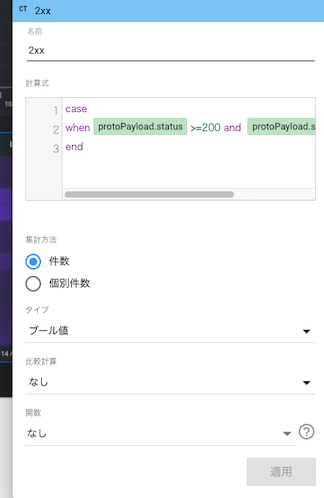
次にステータス毎の列を追加してみます。ここでは [ 指標を追加 ] ボタンから、 [ フィールドを作成 ] をクリックして新規フィールドを定義します。

この計算式の中には以下の様に記載します。
case
when protopayload.status >=200 and protopayload.status <= 299 then true
endこれで statusが 2xxだったらという条件を記載することができました。
記載可能な関数は( https://support.google.com/looker-studio/table/6379764 )こちらの公式に詳細がありますので合わせてご確認ください。
これを同様に 3xx,4xx,5xx と定義していきましょう。
3.4.2. ResponseSize合計値の追加
もう少し重要な指標も追加してみます。ここでは ResponseSizeの合計 と Latencyの平均値 を表示したいと思います。ResponseSizeはサーバからのデータ出力サイズです。Latencyやコストにも影響してきますので把握しておきましょう。Latencyは安定して快適なサービスを提供できているかという、こちらもとても重要な指標ですので把握しておきたいところです。
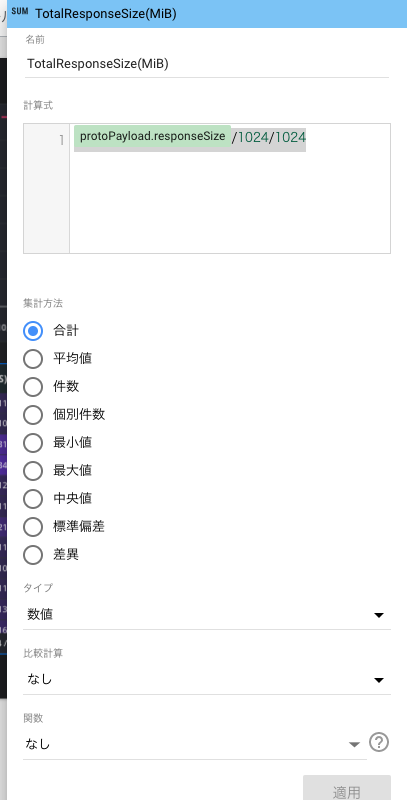
ResponseSizeはそのまま ProtoPayload.ResponseSize の値を指標に追加しても良いのですが、単位がbyteなので少々見づらいです。MiB単位とするには指標メニューの [ 指標を追加 ] > [ フィールドを作成 ] から以下の式を設定します。
protoPayload.responseSize/1024/1024
3.4.3. Latency平均値の追加
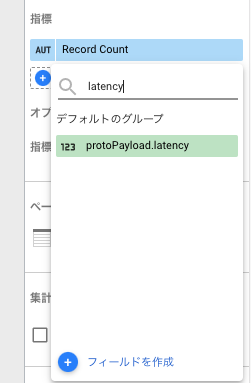
最後のLatencyは既存のデータそのままで良いでしょう。 [ 指標を追加 ] で検索にlatencyを入力すると候補として現れる "protoPayload.latency" を選択します。
(もしくは一番右側のペインからドラッグしてくることもできます。)

"SUM" となっているところをクリックして "AVG(平均)" にします。


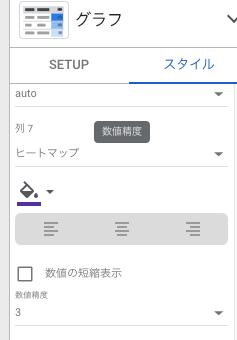
latencyは小数点以下の桁数をもう少し細かく見たいので [ スタイル ] から対象の列番号の "数値精度を2から3" に変更します。

\ 完成!/

まとめ
いかがでしたでしょうか。各種情報を確認するためのダッシュボードは、一度作っておくと毎日の監視にも、いざというときの情報収集にも大変便利です。
特に小規模なWebサイトでしたら上記のようなケースですとほぼコストもかからず運用できるかと思います。
他にもアクセスログに記載あるものは全て表示できますし、特定の情報をフィルタリングして解析したりももちろんできますので、refererやuserAgentの分析、404アクセスurlのトップランキングの表示などといった使い方でも弊社でもよく利用しています。
コスト面も利便性もトップレベル(個人の感想です)のデータポータル。データの可視化や監視を行うBIツールの選定対象として検討してみても良いのではないでしょうか。

