
はじめに
(株)フーリエではWebサイトの制作を主な業務として行っていますが、一部ではIoTを活用したシステムの構築にも携わっています。
特に最近の案件としてもセンサーデータをクラウドにあげて可視化するようなものが多い印象です。
筆者個人としてはWebサイトの制作やサーバーサイドの管理が主な業務であり、ここ数年はマイコンに触れていなかったので、ものづくりしたい欲が高まっているのを感じておりました。
そこで特に業務とは直接関係のない内容となりますが、ものづくり系企画を勝手に進めていこうと思います!
作りたいもの予定
- とりあえずチュートリアルのLチカ確認と、Wi-Fi/Bluetooth接続経由でのLチカ操作を試してみる(今回はここの記事です)
- 第2回 マイコンにマイクを接続して音声データをスマホに送信し自作音声解析スマホアプリと連動させてみる
- 第3回 クラウドにセンサーデータを送信してWeb上でグラフ化する
購入したもの
今回はこちらを購入しました。完全初心者向けの便利なスターターキット付き、技適マークもついて安心、そしてコスパ最強のESP32です。
選定基準としては、将来やりたいことに合わせてWi-FiとBluetooth付きのものであることと、音声データを扱いたかったのでメモリが増量されているタイプを選びました。ESP-WROOM-32ですと512KBなので少々心もとない(しかもユーザーが実際使えるのは半分程度、わざわざ外付けするのも大変)ですが、WROVER-Eであれば8MBのPSRAM、4MBのFLASHがのっています。
環境構築
マニュアルは英語ですが、これは必ず目を通しましょう。(自戒)
GitHub - Freenove/Freenove_ESP32_WROVER_Board: Apply to FNK0060
Apply to FNK0060. Contribute to Freenove/Freenove_ESP32_WROVER_Board development by creating an account on GitHub.
https://github.com/Freenove/Freenove_ESP32_WROVER_Board
今回はこの中にある「C_Tutorial.pdf」を見ながら進めます。
手順概要(C言語を使う場合)
-
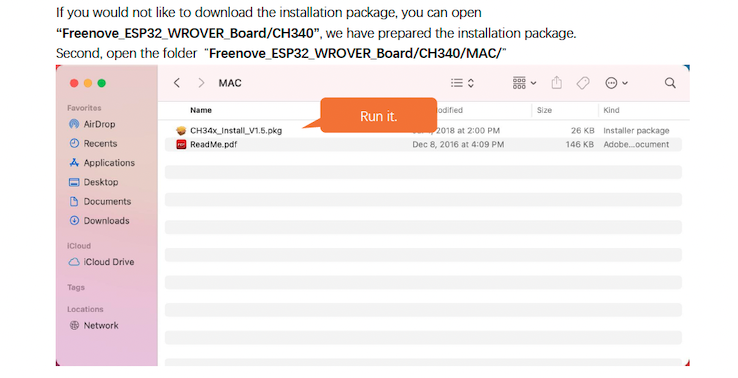
PCにUSBtoSerialのドライバ (CH34x) をインストールします。
「C_Tutorial.pdf」には専用のサイトからダウンロードするように記載がありますが、上記githubのファイルの中にあるものを使用してもOKです。実行ファイルがありますのでそれをクリックし、画面の指示に従って進めていけば問題なくインストールできました。

- Arduino IDEのインストール https://www.arduino.cc/en/software からダウンロードてインストールします。
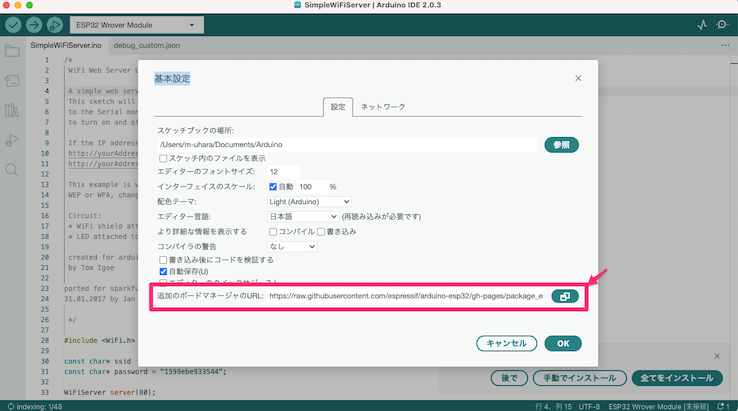
- Arduino IDEの基本設定でボードマネージャURLに以下を設定します。
「 https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json 」

-
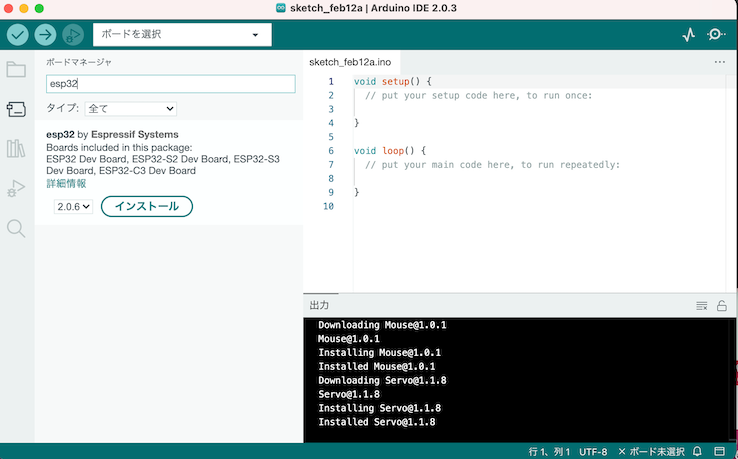
ボードマネージャからesp32で検索し、esp32用ライブラリをインストールします。

-
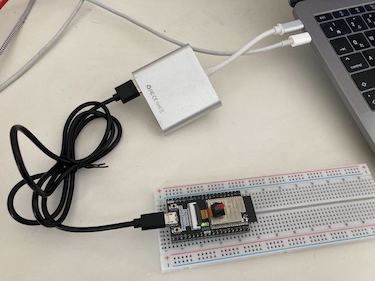
ボードとPCをUSBで接続します。
付属していたUSBケーブルの先がTypeAだったため、筆者のmacではTypeCへの変換ケーブルが必要になりました。

-
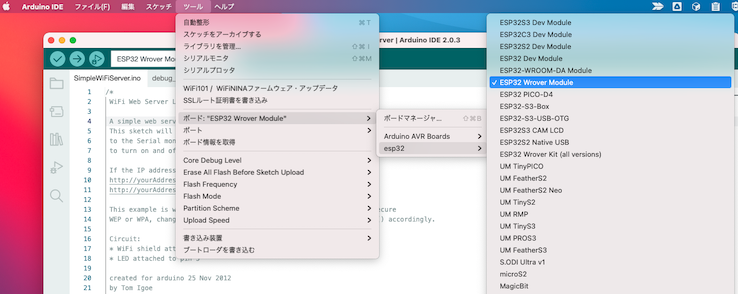
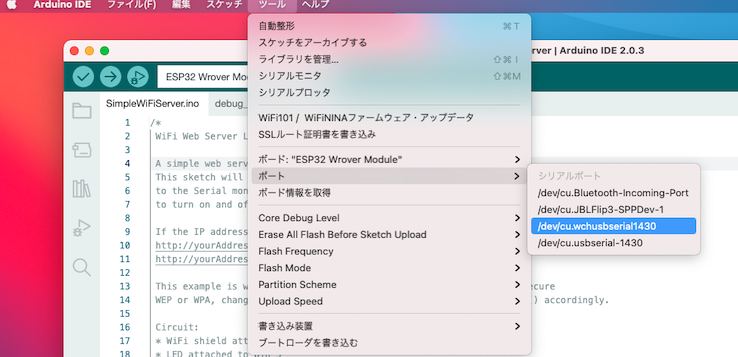
Arduino IDEのツールメニューから「ボード」「ESP Wrover Module」を選択します。

-
Arduino IDEのツールメニューから「ポート」「/dev/tty.wchusbserial1430」を選択します。

-
書き込み確認
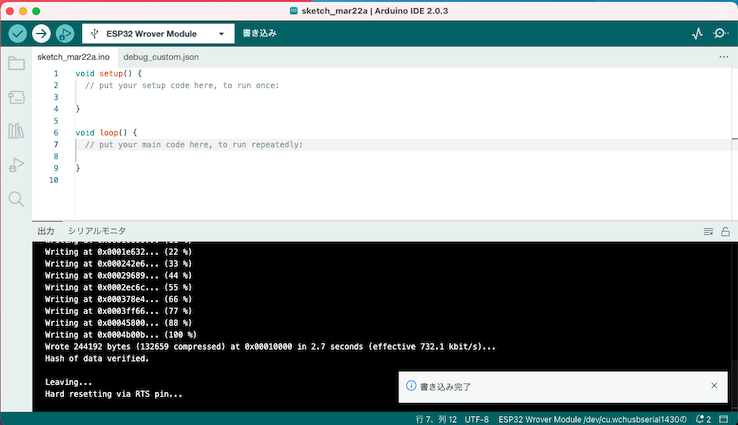
コードが空の状態で書き込んでみます。

問題なく書き込み完了となりました。これで環境設定は完了です。
まずはLチカ
以下のようにソースコードを記述し、書き込みボタンをクリックします。
#define PIN_LED 5
void setup() {
// put your setup code here, to run once:
pinMode(PIN_LED, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(PIN_LED, HIGH);
delay(500);
digitalWrite(PIN_LED, LOW);
delay(500);
}pinMode()でNo5の端子をGPIOとして使います。その端子に対してdigitalWrite()でHIGHまたはLOWをdelay時間を挟んで交互に設定することで点滅させています。

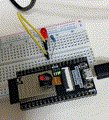
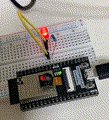
光りました。LEDのカソードとGNDの間には過電流防止のために220kΩの抵抗を入れております。
bluetooth接続してみる
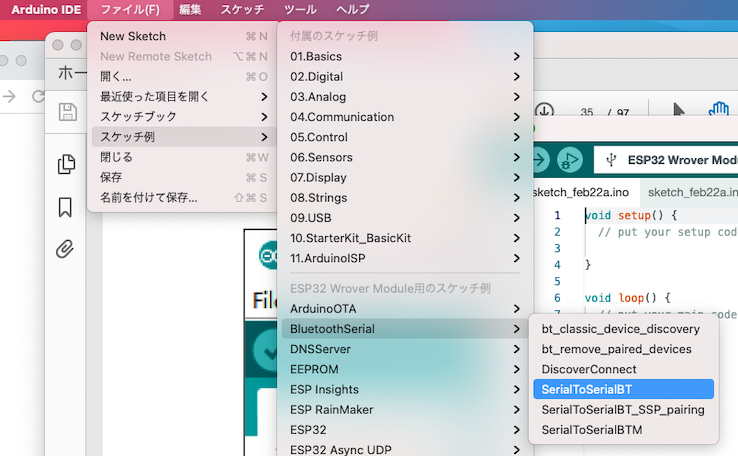
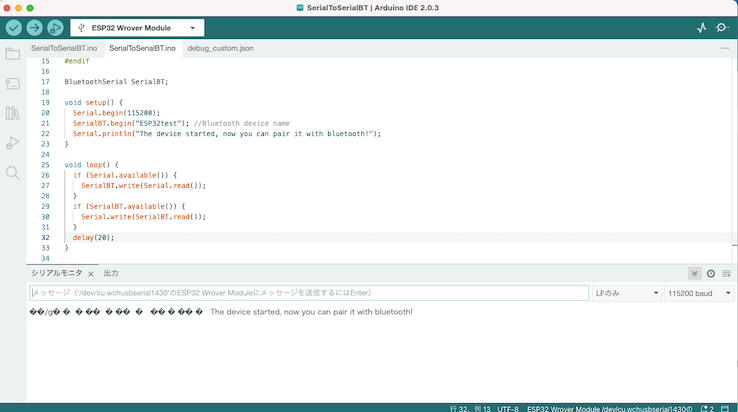
まずボードに接続した状態で以下の”SerialToSerialBT”というサンプルソースを開きます。

コードを書き込む前に「ツール」 「シリアルモニタ」を表示させ、ボーレートを”115200”に合わせます。
問題なく書き込みが完了すれば「The device started, now you can pair it with bluetooth!」の文字がシリアルモニタ内に出力 されます 。

次にBluetooth接続するためのAndroid端末を用意します。こちらもマニュアルに従って「Serial Bluetooth Terminal」 をgoogle playストアからインストールしておきます。
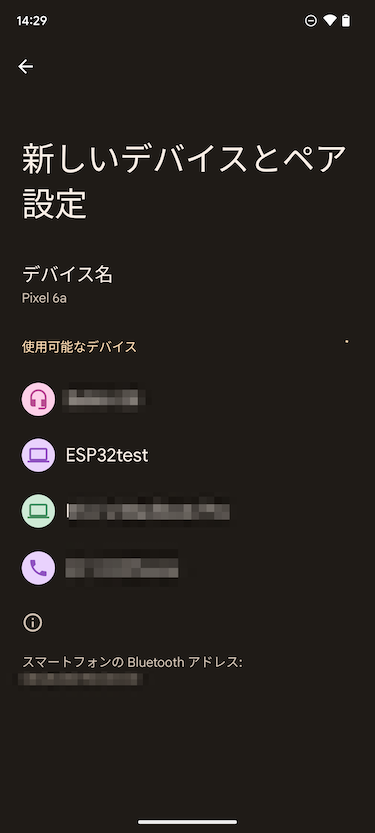
Android端末のBluetooth接続設定にESP32testというデバイスが出てきましたのでペアリングします。

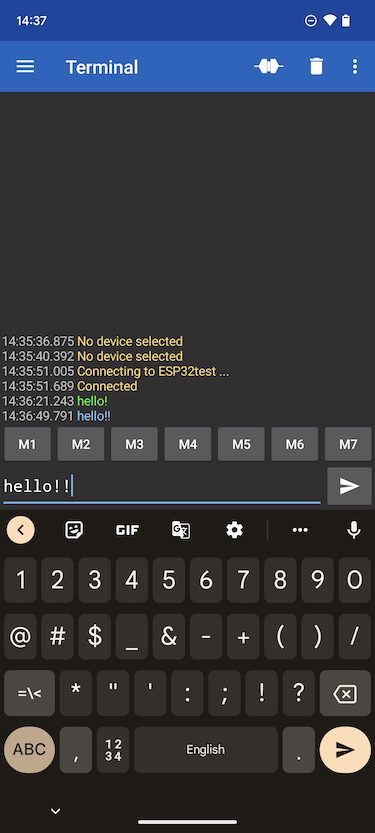
Serial Bluetooth Terminalアプリを立ち上げて「デバイス」- 「ESP32test」を選択すると以下の画面の様に「Connected」と表示され、接続されたことが確認できました。この状態で文字を入力してみると

Android IDEのシリアルコンソールに文字を送信することができました。逆にシリアルコンソール側から文字を入力するとSerial Bluetooth Terminalに文字が送信されることが確認できました。

wifi接続してみる
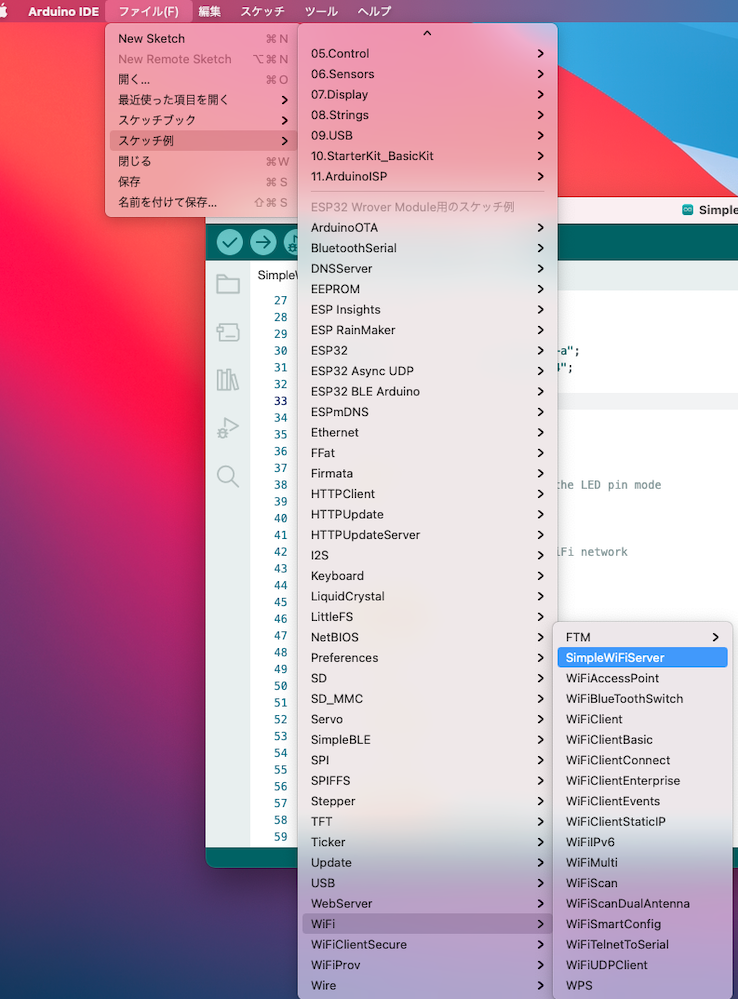
次はWi-Fiに接続してLチカを遠隔操作してみます。マニュアルを参照するとしたらWi-FiのAs_Serverという項なのですが、同じ様にシリアルモニタに接続時に文字を送信するだけなので、以下の「SimpleWifiServer」というスケッチを試してみます。これはLEDのON/OFFをすることができるシンプルなWebサーバとなっています。

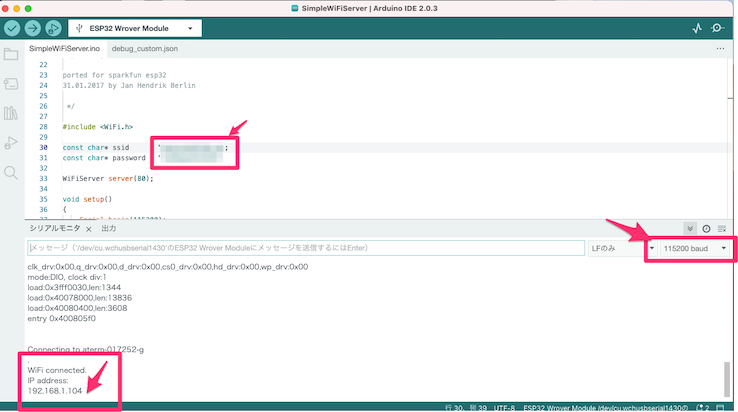
サンプルコードが開かれますのでSSIDとパスワードを自身の環境に合わせて記載します。
Bluetoothの時と同様にシリアルモニタを表示しておきます。
書き込みすると問題なくWi-Fi接続されるとシリアルモニタに IPアドレスが表示されました。

PCのブラウザでこのIPにアクセスしてると以下のような画面が表示されます。

それぞれ のリンクをクリックすることでLEDのON/OFFが制御できました!
チュートリアルを終えての感想
マニュアルも充実していますし、ネットの情報も合わせてここまでは特につまずくことなく進めることができました。簡単にモバイル端末側からも接続できることがわかりましたし、いろいろできそうですね!