![input[type="number"]における全角入力対応をChromium/WebKitへ提案と実装をした話 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/72p4chSEDv2ghmnU9xADoSgwBWvhGumO.jpg)
はじめに
皆さんはページの事前読み込み(prerender)についてはご存知でしょうか? この機能を使うと、事前読み込みしたページへの遷移が早くなります。
詳細については、前回の記事をご覧下さい。
今日はこの記事の続きとして、事前読み込みを実際に実用化させようと思います。
王道の使い方
遷移先がほぼ決まっている箇所に使うのがベストです。
例えば、以下の画像のような「続きを読む」があるようなページです。

また今では見かけなくなりましたが、 エンターページ で使うのも良い例だと思います。
運用上の問題点
事前読み込み(prerender)をするページについて、決めるのが面倒という問題があると思います。 日に日に変わるGoogle Analyticsを確認して、特に多い遷移先を確認して設置することは運用上大変です。
そこで・・・Google Analyticsから自動で取ってくることにしてみます。
構想図
Google Analyticsから定期取得
graph LR A[Google Analytics] -->|API| B[Laravel] B --> C[データベース]
HTML埋め込み
DBから取得して、HTMLに埋め込むようにします。
graph LR A[データベース] --> B[Laravel] B -->|HTML| C[ブラウザ]
実際にやってみた
Google Analyticsから取得する
GA4をPHPで取得する方法は、すでに記事化をしているので略します。
Google Analyticsから定期的に取得して、DBに保存する
以下のコードを、一日一回scheduleで実行されるようにします。
// GA4から取得したデータ(例)
$inputs = [
[
'/', // 遷移先
'/company', // 遷移元
],
// ...
];
$result = collect($inputs)->map(function ($row) {
$router = app(Router::class);
try {
$ToPage = $input[0]; // 遷移先
$FromPage = $input[1]; // 遷移元
// URL(string)からLaravelのRouteName(string)に変換
$ToPageName = $router->getRoutes()->match(\Request::create($ToPage))->getName();
$FromPageName = $router->getRoutes()->match(\Request::create($FromPage))->getName();
if ($ToPageName === $FromPageName) return null; // 同じ場合はnull
return ['to_route' => $ToPageName, 'from_route' => $FromPageName, 'count' => $viewCount]; // to_route: '遷移先', from_route: '遷移元', count: 遷移回数
} catch (NotFoundHttpException|MethodNotAllowedHttpException $ex) {
return null; // 存在しないページならnull
}
})->filter(fn(?array $v) => !is_null($v)); // 配列の中からnullを削除
// $resultをDBに保存DBから取得してHTMLに埋め込み
// class TrafficAdvice extends Model
$advice = TrafficAdvice::firstWhere('from_route', '=', $request->route()->getName());
try {
\View::share('traffic_advice', route($advice?->to_route));
} catch (\Exception $ex) {
// TrafficAdvice無し
}Blade
@if($traffic_advice)
<link rel="prefetch" href="{{ $traffic_advice }}" as="document">
@endif確認方法
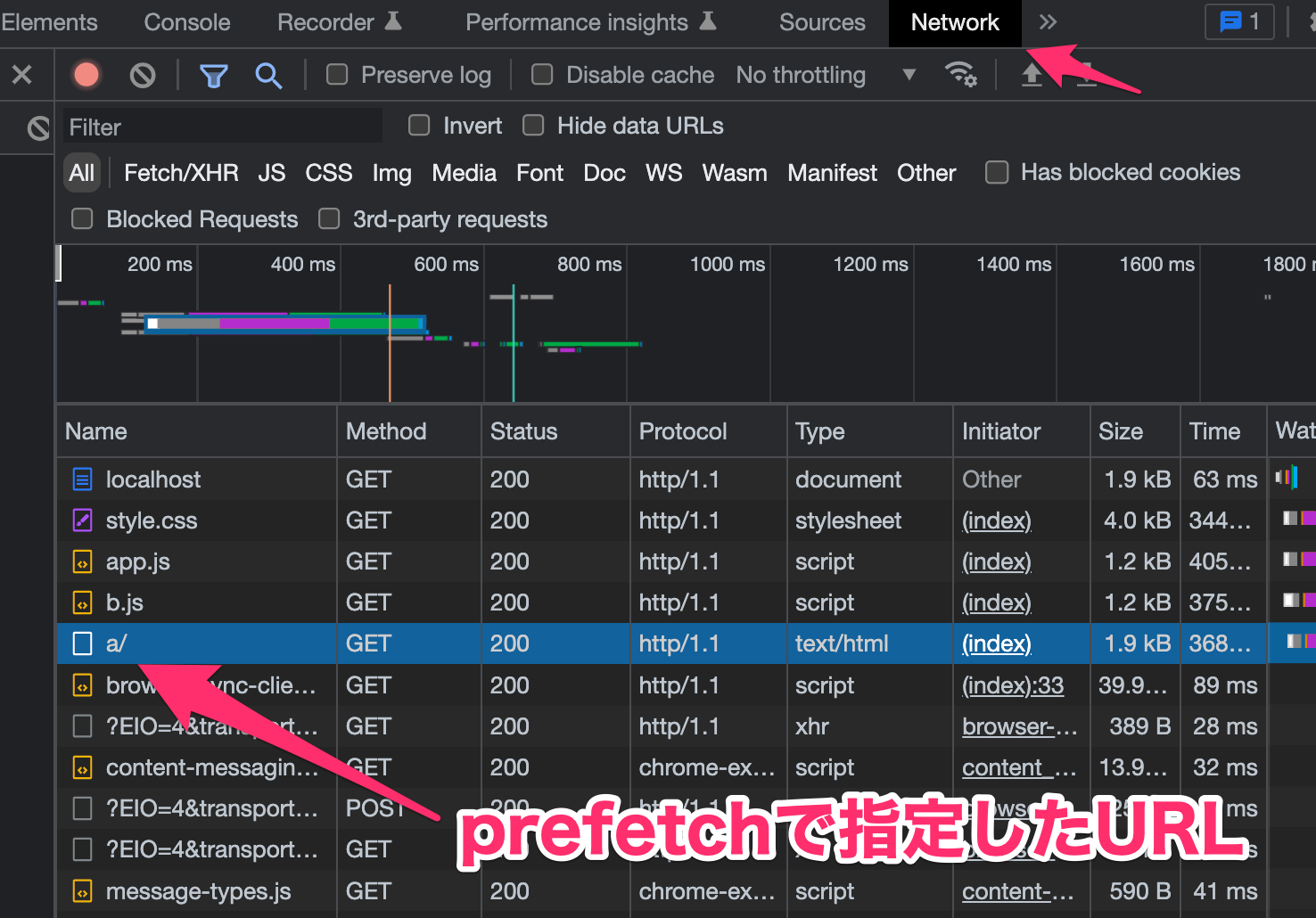
Chromeであれば、ページを右クリック > 検証 から [ Network ]タブを開きます。
リロードして、指定したURLが入っていれば正しく設置が出来ています。

まとめ
前回の記事の実践編ということで、Google Analyticsから取得して事前ページ読み込みの自動化に挑戦してみました。
現在はPrerender(最新版ではPrerender2)と呼ばれる描画まで先読みで行ってしまう物があるようです。 ですがこちらのChromeでは動作の確認が出来ませんでした。こちらについても追って見ていこうと思います。
Prerenderについての仕様