主な対象読者
「HTML に直接書いた CSS が当たらない」という現象が起きている方
特に
- HTML コーダー
- フロントエンド開発者(Web)
概要
「HTML に直接書いた CSS が当たらない」という現象があったので、原因を探してみました。
調査
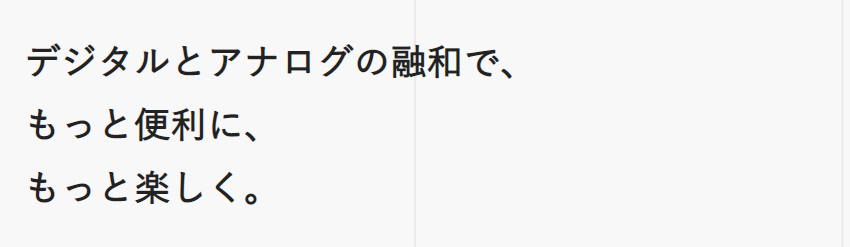
まず該当の箇所を見てみました。

フォントが当たっているので、CSS ファイルに書いたスタイルは当たっていることが分かります。
しかし、HTML に直接書いてあるstyle="color: red;"だけ当たっていないようです。
<p style="color: red;">
デジタルと<wbr />アナログの融和で、<br />もっと便利に、<br />もっと楽しく。
</p>
Console を確認する
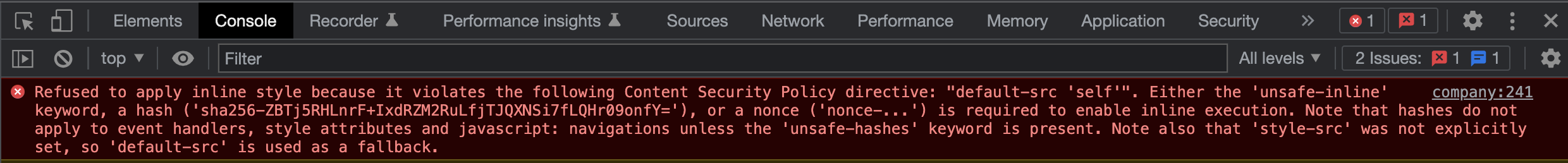
Chrome のデベロッパーツールを開き Console タブを開いたところ、エラーが出ていました。

Refused to apply inline style…と出ているので、どうやら今回の原因と関係があるようです。
原因
上記のエラー文を翻訳してみたところ、今回の場合誰かが設定した Content Security Policy(通称 CSP)によって、インラインのスタイルがブロックされてしまっているようでした。
コンテンツセキュリティポリシー (CSP) - HTTP | MDN
コンテンツセキュリティポリシー (CSP) は、クロスサイトスクリプティング (Cross-site_scripting) やデータインジェクション攻撃などのような、特定の種類の攻撃を検知し、影響を軽減するために追加できるセキュリティレイヤーです。 これらの攻撃はデータの窃取からサイトの改ざん、マルウェアの拡散に至るまで、様々な目的に用いられます。
https://developer.mozilla.org/ja/docs/Web/HTTP/CSP

解決方法
バックエンド・サーバー担当以外の人
スタイルを外部の CSS ファイル内でなるべく書くようにしてみましょう。
それが難しいのであれば、バックエンドもしくはサーバーを設定した方に、CSP のstyle-srcにunsafe-inlineを許可して欲しいと伝えましょう。
バックエンド・サーバー担当の人
リスクを考慮しながら、HTTP のレスポンスヘッダーにあるContent-Security-Policyのstyle-srcにunsafe-inlineを追加しましょう。
style-src: 'self' 'unsafe-inline'
また CSP を設定する時は、事前周知をした方が良いと思います。
結果
上記を実施すると、問題無くstyle="color: red;"が当たりました。

まとめ
HTML に書いた CSS だけが当たらないというのは、未知のパターンになると思います。
困ったときは Console で、エラーを見る習慣を付けると良いと思います。
この記事で早期解決になることを願います。
新しいメンバーを募集しています


Sena / Engineer
生涯に亘り技術を極めていきたい。