はじめに
WordPressを管理・運用されている方でしたら「投稿画面の編集項目を増やして、記事を編集したい」と考えたことが一度ならあるのではないでしょうか?
実は、設定が記載されたjsonファイルを設置するだけで簡単に編集項目を増やすことができます。
設定方法
さっそくですが、theme.jsonを設置して投稿画面のサイドバーがどう変わるのか確認してみます。
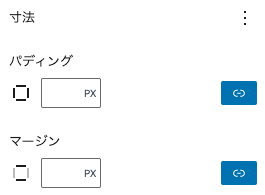
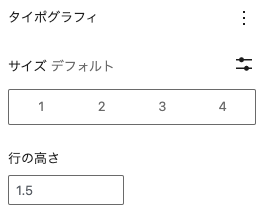
設定を変更していなければ、投稿画面のサイドバーは、以下キャプチャのようになっているかと思います。

下記のJSONファイルを theme.json として、ルートディレクトリに設置してください。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"appearanceTools": true
}
}
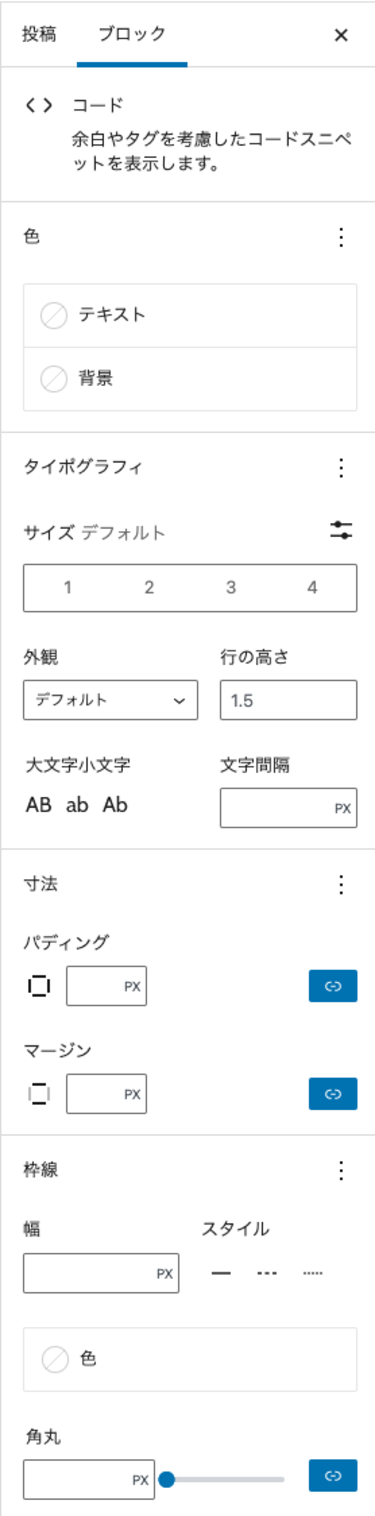
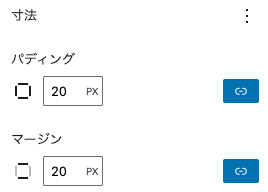
すると、以下のように項目が増えるはずです。

追加機能について
theme.jsonを設置したことにより追加された機能について説明していきます。
また、全ての機能が全てのブロックに当てられる訳ではないので、どの機能がどのブロックに追加されるのか、という点についても解説していきます。
パディング・マージン

パディング・マージンとは
パディング及びマージンとは、ブロック間に当てられる余白のことです。
パディング・マージンの表示例

上下左右のパディング及び、上下のマージンを設定しました。
緑色で塗りつぶされている範囲がパディング、橙色がマージンになります。

パディング・マージンを使用できるブロック
| 見出し | カラム | コード | 詩 | |
|---|---|---|---|---|
| マージン | ○ | ○ | ||
| パディング | ○ | ○ | ○ |
ボーダー

ボーダーとは
ブロックを囲う枠線のことです。
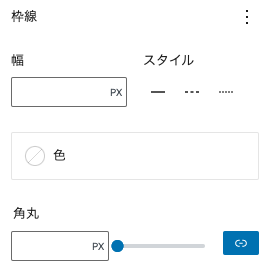
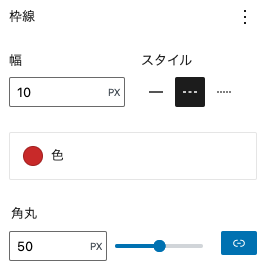
枠線の幅、スタイル、色、角丸の半径を設定することができます。
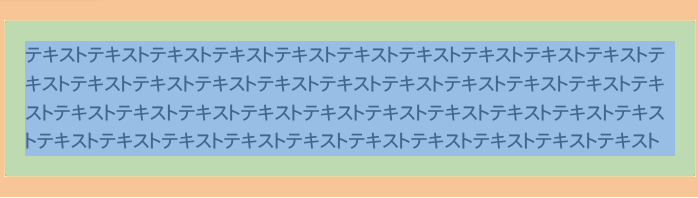
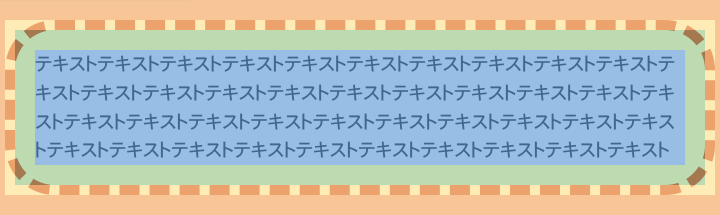
ボーダーの表示例

枠線の幅を10px、スタイルを破線、色を赤、角丸の半径を50pxに設定しました。

パディングとマージンの間に表示されます。
ボーダーを使用できるブロック
| 画像 | ボタン | コード | テーブル | プルクオート | |
|---|---|---|---|---|---|
| 枠線の色 | ○ | ○ | ○ | ||
| 枠線の角丸の半径 | ○ | ○ | ○ | ○ | |
| 枠線のスタイル | ○ | ○ | ○ | ||
| 枠線の幅 | ○ | ○ | ○ |
リンクカラー

リンクカラーとは
リンクが設定されたテキストの表示色のことです。
リンクカラーの表示例

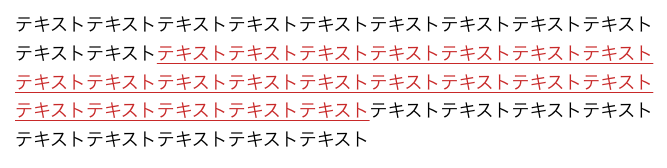
リンクカラーを赤色に設定しました。

テキストに一部にリンクを設定すると、その部分が赤く表示されます。
リンクカラーを使用できるブロック
| 見出し | 段落 | リスト | プルクオート | 詩 | カラム | |
|---|---|---|---|---|---|---|
| リンクカラー | ○ | ○ | ○ | ○ | ○ | ○ |
行の高さ

行の高さとは
テキスト1行の高さのことです。
(テキストのサイズ)×(行の高さ)でブロックの高さが決定されます。
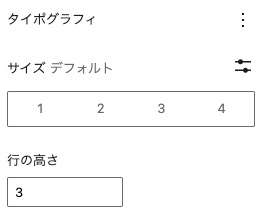
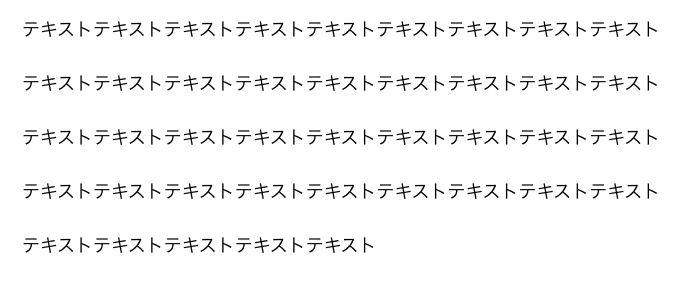
行の高さの表示例

行の高さを3に設定しました。

行の高さを使用できるブロック
| 見出し | 段落 | リスト | コード | テーブル | プルクオート | 整形済テキスト | 詩 | |
|---|---|---|---|---|---|---|---|---|
| 行の高さ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
最後に
コードを触ることはできないけど、臨機応変にデザインを調整したいと思っている方にはとても良い機能ではないでしょうか?
theme.jsonは実装されたばかりですので現状では機能は少ないですが、今後のアップデートで新たな機能が増えてくると思うので要注目ですね。
新しいメンバーを募集しています


Takahashi / Engineer
主にWordPressを担当しています。 趣味はフットサル、サッカー観戦。