
はじめに
皆さんは Deployer を使っていますでしょうか? Deployer は PHP で作られた、サーバーにコマンドを発行してデプロイを自動的に行う便利なツールです。
最近のフロントエンドの開発はNode.jsを活用して開発しています。 その時 Deployer を使ってデプロイをするにはどうしたら良いでしょうか?
今回は Deployer で TypeScript と SCSS をトランスパイルするやり方を解説します。
構成図

準備
まずデプロイ先のサーバーにSSHが出来るようにしておきましょう。
今回は秘密鍵と公開鍵を使って認証する方法を想定します。
DeployerをDocker内で動かす
./_docker/DockerFile を以下のように書きましょう。
FROM php:8.1
COPY --from=node:18 /usr/local/bin /usr/local/bin
COPY --from=node:18 /usr/local/lib /usr/local/lib
RUN apt update -y
## DeployerでSSH接続するので使う
RUN apt install -y ssh git rsync
docker-compose.yml を以下のように書きましょう。
version: '3.9'
services:
deployer:
build: ./_docker/deployer
working_dir: /work
volumes:
- ./:/work
- ${PRIVATE_KEY_PATH:-.}:/private/key:ro
profiles:
- cli
.env に以下のコードを追加します。
PRIVATE_KEY_PATH に秘密鍵のパスを入力します。
PRIVATE_KEY_PATH=/Users/sena/.ssh/private_ed25519
この鍵はDockerのVolumeで /private/key としてマウントされます。
なのでDeploy.phpのホスト定義部分の秘密鍵のパスは '/private/key' と書けばOKです。
host('test')
->set('branch', 'main')
->setIdentityFile('/private/key')
->setSshArguments(['-o StrictHostKeyChecking=no']); // 初めてSSHにアクセスする際の確認を無効Node.jsでトランスパイルを行う
Deployer でNode.jsを動かしてトランスパイルしていくのですが、その時に注意点があります。
トランスパイルされるコードはローカル上にあるため、Pushし忘れやブランチ間違いなどをすると、トランスパイルしたコードだけ違うことになってしまいます。
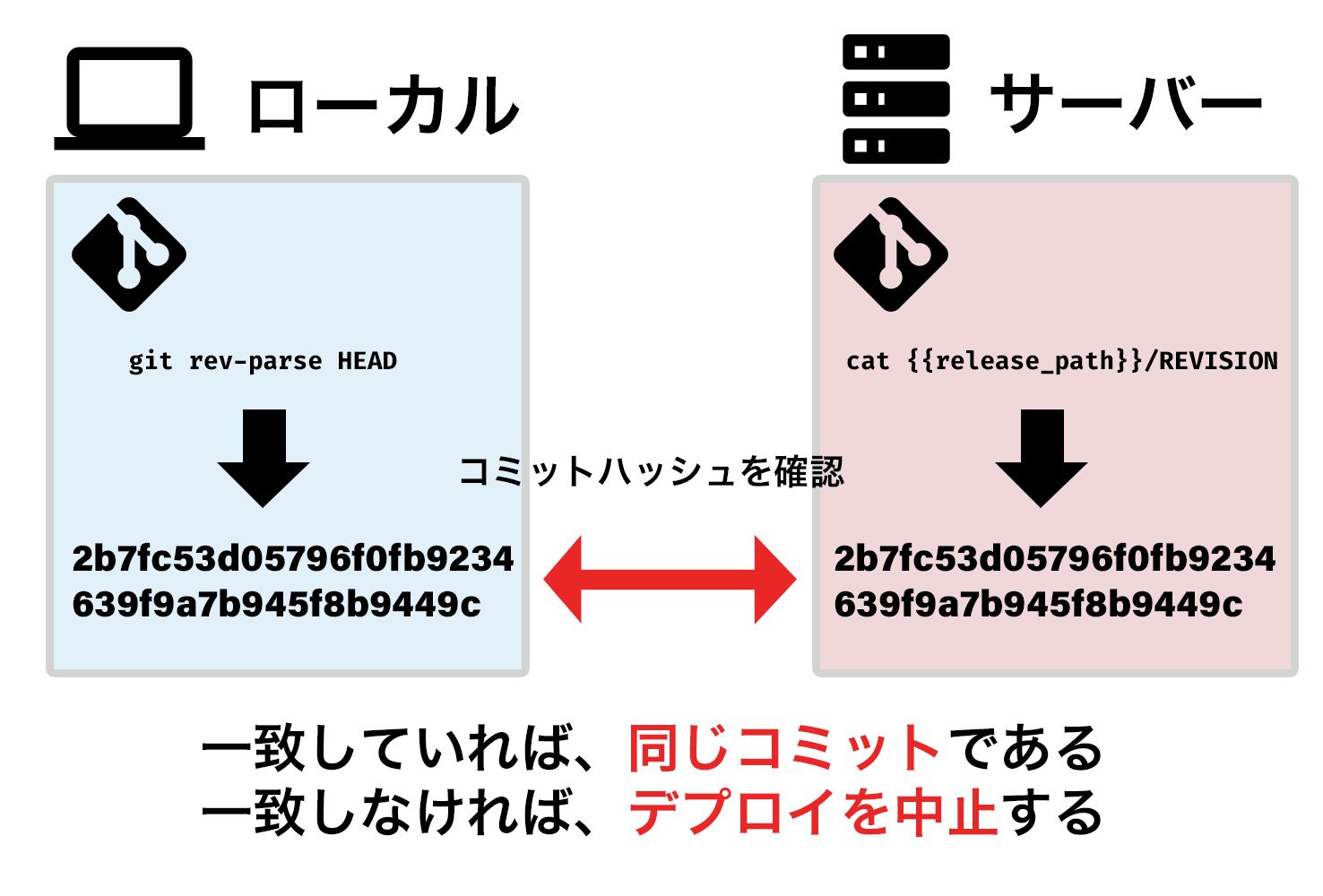
それを未然に防ぐため、ローカルとサーバーで コミットハッシュを確認し照合 するようにします。

これにより、万が一の事故を防ぐことが出来ます。 以下はこの部分のコード例です。
desc('compile SCSS/JS and upload');
task('npm:run', function () {
$remote_hash = run('cat {{release_path}}/REVISION');
$local_hash = runLocally('git rev-parse HEAD');
if ($remote_hash !== $local_hash) throw error("Mismatch commit hash.\nRemote: {$remote_hash}\nLocal: {$local_hash}");
runLocally('npm run build');
});トランスパイルしたファイルをアップロード
あとはトランスパイルしたコードをSFTPでアップロードします。
desc('compile SCSS/JS and upload');
task('npm:run', function () {
$remote_hash = run('cat {{release_path}}/REVISION');
$local_hash = runLocally('git rev-parse HEAD');
if ($remote_hash !== $local_hash) throw error("Mismatch commit hash.\nRemote: {$remote_hash}\nLocal: {$local_hash}");
runLocally('npm run build');
// 以下のコードを追加
upload('public/build/', '{{release_path}}/public/build/');
});まとめ
本記事では、Deployerを使ってTypeScriptとSCSSをトランスパイルしてアップロードする方法を書きました。
この方法を使えばコンパイルしたファイルをGitに上げる必要が無くなるため、レポジトリを綺麗に保つことが出来ると思います。


